So you have been asked to build a minimum viable product ("MVP"). But before we get to the How, do you know Why?
Startups build MVPs for a couple of reasons,
- Validate your hypotheses: So that you know you're on the right path and solving a real problem
- Change: With findings, you might pivot your initial idea, modify your product, even change business model
- Realize: That no one wants it and you should do something else
OKAY....But still, why do you have to BUILD it? Can't you just talk about it and ask people?
Picture this.
I come to you and say
"I'm creating a wearable heart attack detector, which looks and feels like a watch, tracks your heart rate, is synced to an app and alerts you and your loved ones if your heart rate is abnormal. Oh! And the watch would also beep and alert you so you don't have to carry your phone all the time"
Without showing you something that you can see and touch, you'll probably go "Meh". But what if I could show you and let you test it out?

Boom!
(1) Your audience know exactly what you're talking about and wanting to build
(2) Users can give valuable feedback because they can see and touch it
Now that you know Why it's important, let's talk about How you build a MVP.
Marketplaces
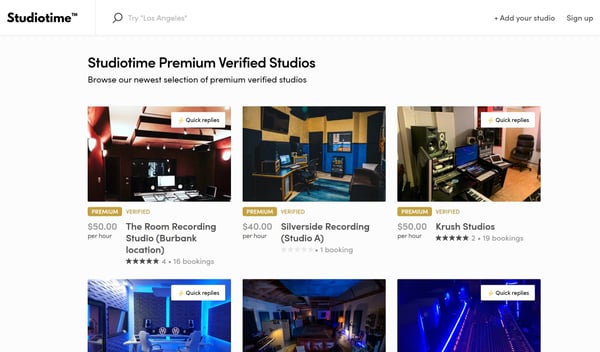
If you want to build a product or service marketplace where there are buyers and sellers and you're just the middleman (eg. Etsy, eBay, Carousell), there's Sharetribe.
Some websites built on Sharetribe: Studiotime (marketplace to book music studios) , Haatori (marketplace for used wedding gowns)

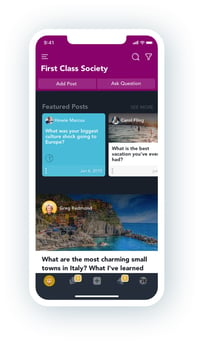
Community
If your startup is about building a community and requiring engagement, start with Facebook Group, Instagram Group, or better yet, Mighty Networks! Mighty Networks not only lets you create posts and articles and have members commenting on it and engaging with each other, you can even start with free and then make it a paid membership. The Happy Startup School is an example of a company using MN.
E-Commerce Store or Landing Page
There are so many! You can create a simple landing page with Wix, if you just need to gather emails and not ready to sell anything yet.
Shopify is a great one if you have products to sell (can be physical products you need to ship, or even digital products like a digital book).
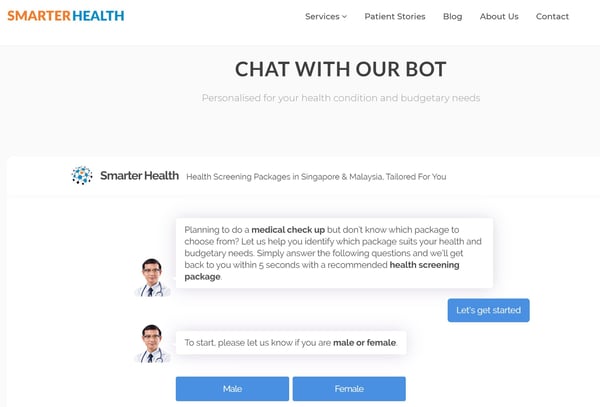
Chatbots
If your solution involves a chatbot, whether it is to make sales faster, or to collect information and present different solutions in an interactive format, Landbot is one that's pretty easy to use.
Just to caveat, how chatbots work is YOU have to build and input the assumptions - a decision tree. If user chooses A, show X; if user chooses B, show Y.....
Hardware
Does your solution involve a proprietary or unique tech component, without which, it's as good as nothing?
For example - a "smart" walking stick, shoe, bag; or a game, or an "AI"-learning tool, etc.
If yes, we need to see that technology. It could be big, clunky, partly-functioning, not quite the right shape or colour - all that doesn't matter. YET. But you need to show your users that you do have that technology.
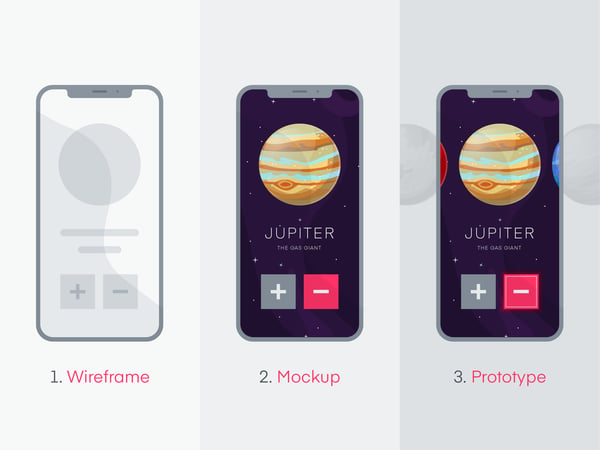
Depending on what stage you're in, it can look like this:
Proof of Concept: Explorations that test ideas and functionality

Petcube: "For the Petcube Camera, created an Arduino-based prototype on a tripod mount, assembled with a laser pointer and rubber bands. Petcube Play is the next-gen version."
Source: Kickstarter
Functional Prototype:Demonstrates the functionality of the final product, but looks different

Mune: "Our second functional 3D printed prototype! Much more slick - but still felt a bit like a toy."
Source: Kickstarter
Visual Mockup
Say your startup doesn't fit into any of the above, eg. it's a B2B solution, or an app which you can code but it takes time (or you can hire someone to code for you), and you're in a situation where you need to convince corporate clients or investors. In this case, you'll still need a visual mockup - because a pictures says a thousand words. Visual mockups are normally static, it shows how your app will look and feel, but there's no back-end codes.
Source: Invision
Tools we like:
If it's your first time using a tool like this, I recommend Figma. It's collaborative, has the features you need.
If you already know other tools, then go ahead and use whatever you are comfortable with - Adobe XD, Sketch, Invision, Justinmind...they are all similar.
Inspiration:
I also like looking for inspiration before designing. Check out Muzli and UI Movement.
Important!
Before you start fiddling around with any design tool, draw it out on paper first. How would your log-in page look like? The home page? The community page? What buttons would a user click to get to the next page? Do you need a menu icon?
Sketch all these on paper, before you begin making the digital version of the design. It will help you stay focused.
After you have your MVP, you'll still need to find users to try it out. We will talk about how you use your MVP to find users and customers in another post.
---
Disclaimer: Smarter Me is not affiliated to any of the third-party sites mentioned above. We just like discovering new platforms and tools and these are some that we like.